문단 나누기 좋은 좌측 바와 밑줄을 활용한 소제목 꾸미기 소스 활용 방법

블로그 글 하나 쓰는 데 뭔 생각해야 될게 그리 많은지 모르겠네요. 구글 SEO 서식대로 맞춰 쓸려고 하니 여간 귀찮은 게 아닙니다. 글도 글이지만 편집에 진심이라 내용을 구분해주는 소제목 부분에 무난한 게 쓸 수 있는 소스를 검색해보다가 찾게 되었습니다.
보통 서식을 등록해 형태를 잡아놓고 하시는 분들이 많으실 겁니다. 이번 포스팅은 '제목2' 부분인 <h3> 태그에 좌측 바와 밑줄 효과를 줄 수 있는 코드는 하나 가지고 왔습니다. 아래 파일 다운로드하시고 서식에 저장하셔서 쓰시면 됩니다. 메모장으로 여셔서 코드만 복사하시면 됩니다.
머 이런 소제목 디자인입니다.
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 5px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;"><b>소제목</b></h3>
텍스트 파일을 다운로드하시면 위와 같은 소스코드가 있습니다. 그대로 복사해서 사용하시면 됩니다.
'제목1' 로 하시려면 처음과 끝에 h3을 h2로 바꿔 주시면 됩니다. 빨간 글자 부분은 색상을 지정하는 부분입니다. html은 다 코드로 해야 되기 때문에 #+여섯 자리 숫자 코드를 입력하면 됩니다.
boder-bottom는 밑줄 색깔, boder-left는 왼쪽 바 색깔입니다. #000000은 블랙입니다. 코드는 일단 기본 블랙으로 지정되어 있는 상태입니다. 이것저것 해봤는데 다른 코드는 굳이 안 건드려도 될 것 같아요. 색상만 바꿔도 쓸만합니다.
선 색은 얼마든지 수정 가능합니다.
HTML Color Codes
HTML Color Chart Click on any color square to get its HTML color code. HTML Color Codes Theory So you are wondering "Does this weird combination of letters and numbers have any meaning?" Well the answer is "Yes" and this is how it goes:) HTML Codes format:
html-color-codes.info
이 사이트에서 원하는 색 찾아서 클릭하면 하단에 색상 코드가 나옵니다. 위에 설명드린 색상 지정하는 두 군데를 바꿔주시면 됩니다. 로스트아크 할 때 캐릭터 옷 색깔 염색할 때 사용하던 걸 여기서도 써먹는군요. ㅋㅋ
간단한 사용방법 2가지
1. 포스팅 작성 시 직접 사용
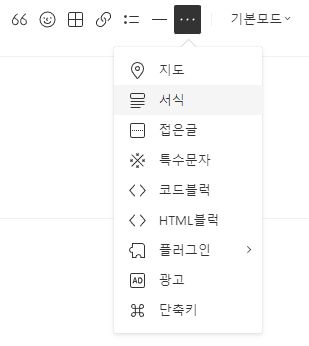
글을 다 쓰시고 나면 제목1이나 제목2로 바꿔준 부분이 있을 겁니다. 오른쪽 상단 기본 모드에서 HTML로 바꿔주시고 Ctrl+F를 눌러 h2나 h3를 검색해 줍니다. 그런 다음 다운로드하신 코드를 복사해서 현재 소제목 부분을 바꿔 주시면 됩니다.

위 그림처럼 되어 있는 거 통으로 바꿔 주시면 됩니다. 포스팅 제목이 <h1> 태그고 제목1=<h2>, 제목2=<h3>, 제목3=<h4> 태그인거 다들 아시죠? 소제목 글은 기본 모드로 돌아와 다시 써주시면 됩니다.
2. 서식으로 등록해서 사용
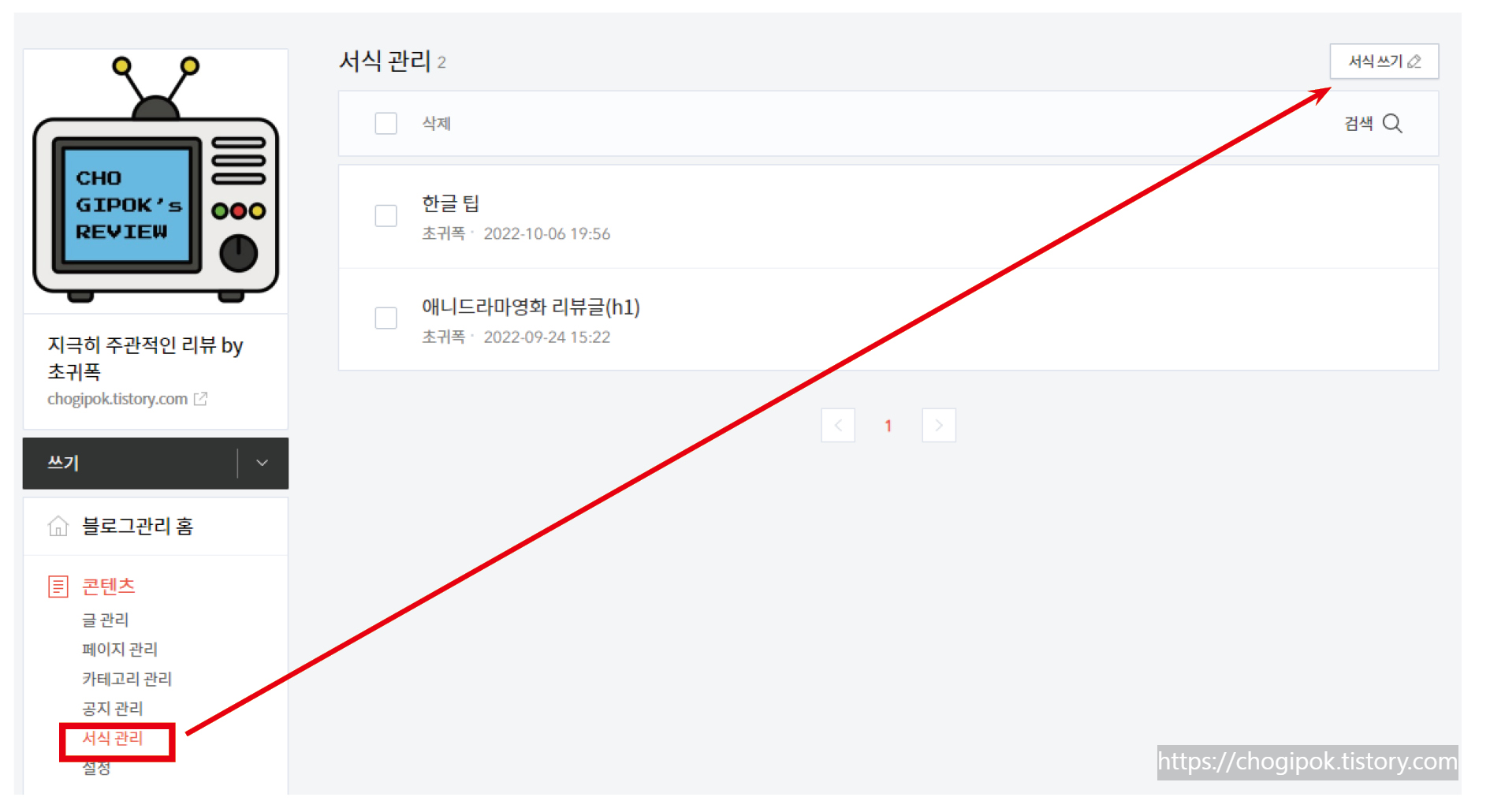
[관리-컨텐츠-서식 관리]로 가셔서 서식 쓰기 후 지정해 놓고 불러오시면 됩니다. 서식은 미리 만들어 놓은 나만의 문서 디자인입니다. 네이버에서 보고서 서식이나 이력서 서식 같은 문서를 사용해 보신 분이라면 이해가 빠르실 겁니다. 만들어 놓은 틀에서 글만 바꾸면 되는 기능입니다.
구글 애드센스 광고 코드도 서식으로 저장해 놓으면 글 중간중간 사용할 수 있습니다. 커서가 있는 부분부터 시작되기 때문에 몇 번 사용해 보시면 감을 금방 잡으실 겁니다.
기본 모드에서는 코드를 적용해 바꿔 놓은 소제목 글을 '복사-붙여 넣기' 하면 똑같이 따라옵니다. 귀찮게 소스 코드 다시 적용 안 해도 됩니다.


이상으로 소제목 꾸며주는 간단한 소스 코드를 알아보았습니다. 폰트까지 바꿔주는 것도 있던데 전 그냥 기본 글씨체 쓸려고요. ㅎㅎ 귀찮아서 못 하겠어요.
'TISTORY-TIP' 카테고리의 다른 글
| 두 번째 티스토리 블로그 글 3개로 애드고시 한 번에 합격하기 (27) | 2023.02.09 |
|---|---|
| 구글서치콘솔 페이지 색인 생성 요청 쉽고 빠르게 하는 방법 (7) | 2023.01.08 |
| 사이트가 다운되었거나 사용할 수 없음을 뚫고 애드센스 승인 (15) | 2022.11.26 |
| [블로그TIP] 티스토리 블로그 이미지 용량 최적화 해주는 사이트 (17) | 2022.09.18 |
| 블로그하다 보니 궁금한 내가 자주 틀리는 한글 맞춤법 (4) | 2022.08.21 |




댓글